- Thêm bài viết liên quan trong wordpress không dùng plugin
- Xây dựng giao diện mobile cho blogspot
- Tối ưu tốc độ tải trang cho wordpress trong Googlespeed Insights
 |
| Tạo menu phụ cố định cho web trên giao diện mobile |
Ý tưởng
Chả là có người xem web thường xuyên thấy khó chịu về việc không tìm thấy menu nó ở chỗ mô. Rồi thì là và mà tại sao không làm cho cái menu nó fix luôn ở trên đi bla bla bla. Vấn đề là làm vậy nó sẽ che mất một ít nội dung và nhìn cũng không đẹp lắm. Tuy nhiên có người lại thích như vậy nên mình sẽ hướng dẫn các bạn một cách làm cực kỳ đơn giản. Các bạn có thể dùng để hiển thị menu hay thông tin liên hệ đều được. Đặc biệt, cách này có thể áp dụng cho blogspot hay wordpress đều ok và rất nhẹ nhàng không làm web bị năng khi tải trang.
Code tạo menu phụ cố định cho web trên giao diện mobile
Code HTML
<div class="fixmenu">
<input type="button" id="btn1" value="Menu" style="width: 25%; height: 50px;"/>
<div id="menudichvu" class="an">
<a class="dichvu" href="#">Dịch vụ 1</a>
<a class="dichvu" href="#">Dịch vụ 2</a>
<a class="dichvu" href="#">Dịch vụ 3</a>
<a class="dichvu" href="#">Dịch vụ 4</a>
<a class="dichvu" href="#">Dịch vụ 5</a>
<a class="dichvu" href="#">Dịch vụ 6</a>
</div>
<script language="javascript">
var x = document.getElementById("menudichvu");
document.getElementById("btn1").onclick = function () {
if (x.className === "an") {
document.getElementById("menudichvu").style.display = 'block';
x.className ="hien";
} else {
document.getElementById("menudichvu").style.display = 'none';
x.className ="an";
}
};
</script>
</div>
Code CSS
#menudichvu {display:none;}
a.dichvu {display:block; background:#dedbdb;color: black;margin-bottom:2px;text-align:center;padding: 15px 5px 15px 5px;text-decoration:none}
a:hover.dichvu {background:#a3a3a3;color:white;}
#menudichvu {background-color:#63687a;min-height: 180px;}
.fixmenu {display:none;position: fixed;top: 15px;left: 0;width: 100%;z-index: 1000;}
#btn1 {margin-left: 79%;}
@media only screen and (max-width:800px) {
.fixmenu {display:block;}
}
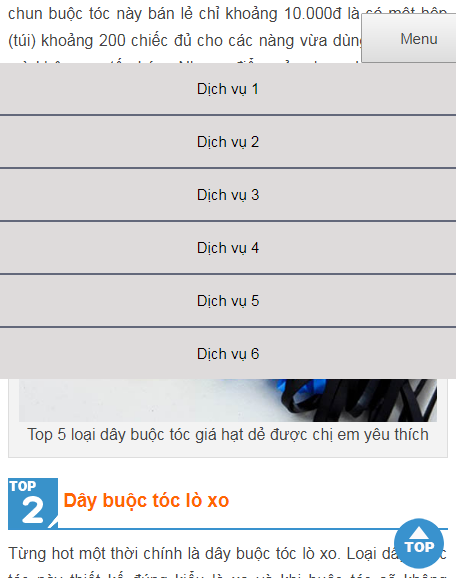
Chỉ vậy thôi là xong, có thể với các giao diện khác nhau nó sẽ bị xô lệch đi chút ít, các bạn sửa một chút kích thước trong CSS là được. Các bạn có thể chỉnh CSS cho đẹp hơn hoặc sử dụng nó như môt tiện ích khác trên website chứ không nhất thiết là phải dùng làm menu nhé. Đây là kết quả của mình:
 |
| Tạo menu phụ cố định cho web trên giao diện mobile |


![[Telegram] Hướng Dẫn Các Lệnh Của Bot ROSE Dành Cho Group Cần Thiết Nhất](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpV1wZFX-k2MtuJ8xGu1CU3MPuAR4xVPs5rRkqOYjTZv1HZ8fFt0g0uqmThu58p8612vQWczqIDOsyQYVW6K9I7MiUrlHv2BTgSYHR3hf8b9g3goKgsT8vr92IhPAcnP6P5pOMDgcpsw/w100/IMG_20210327_212540_745.jpg)
![[Telegram] Hướng Dẫn Bot Rose Xóa Link Spam Kèm Theo Hình Phạt kick Khỏi Group](https://blogger.googleusercontent.com/img/a/AVvXsEgsIBU6NKKbnpmzJAFrOUvghg0owtdOXe22317AiPLt5338TvwLc87n2yto_2LDxtlHiIhhEFnDCjUl1mxXpL9O-PNx3adyEkHDOWrY6RTtsw04O6Z_9o600S8D2JuKIYkiI5EV_kX1YYxeCARJE0YBFeD3HDrS_250ljrNTlIYPGBOWOaw0K2X2A=w100)
![[Airdrop] Nhận Miễn Phí 100SFS Của Đội Ngũ MDRT](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6ym0AHxuB1lRxGBSN80rUXbOuYuDnD6N2cMRyBnw9-wDF-db2_D8g3S96hxbvQcIGUKB-f12CrH2ZmDgy9f8ta0iUFrA72fJ1AoIGY9_QuBWpVqv44s65eV0uLcuCfQbOBCZtoDZalQ/w100/Screenshot_2021-03-12-06-43-49-934_pro.cryptotab.android.jpg)





![[Telegram] Hướng Dẫn Xóa Dòng " X Jond The Group "](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJiKGp2fBbdRIfS5LyiaWNo4pdjNsStxVCHHZoZU40zOxMm4mWJmxeGpsnzXAB3mjsrhgEVUGGANWwoOZjZIgvNCsyHhzM3viBO5tLTvG7QShtMV_rmmsmdnAn0QPmIYnQsf0fG9VU5A/w100/IMG_20210812_134101.jpg)

