Khung chứa code là gì? cụ thể là tính năng soạn thảo văn bản dùng để đánh dấu hoặc chèn các loại code hoặc tập lệnh khác nhau như HTML, Javascript , CSS và những thứ khác.
 |
| Tạo khung chứa code sử dụng Syntax Highlighter trong bài viết Blogspot. |
Khung chứa code thường làm cho văn bản dễ nhìn hơn và nhiều màu sắc hơn tùy theo mẫu các bạn sử dụng với bài viết.
Syntax Highlighter là công cụ thay thế cho blockquote nhưng cách hiển thị trong blockquote rất đơn giản và không hỗ trợ hiển thị code script đầy màu sắc nên giải pháp là sử dụng Syntax Highlighter Tool này.
Cài đặt CSS và Syntax Highlighter
Có rất nhiều bài hướng dẫn làm cái này nhưng với phương pháp mình chỉ đây thì hết sức đơn giản nha. Demo thì trực tiếp là khung chứa code mình đang sử dụng trong bài này.
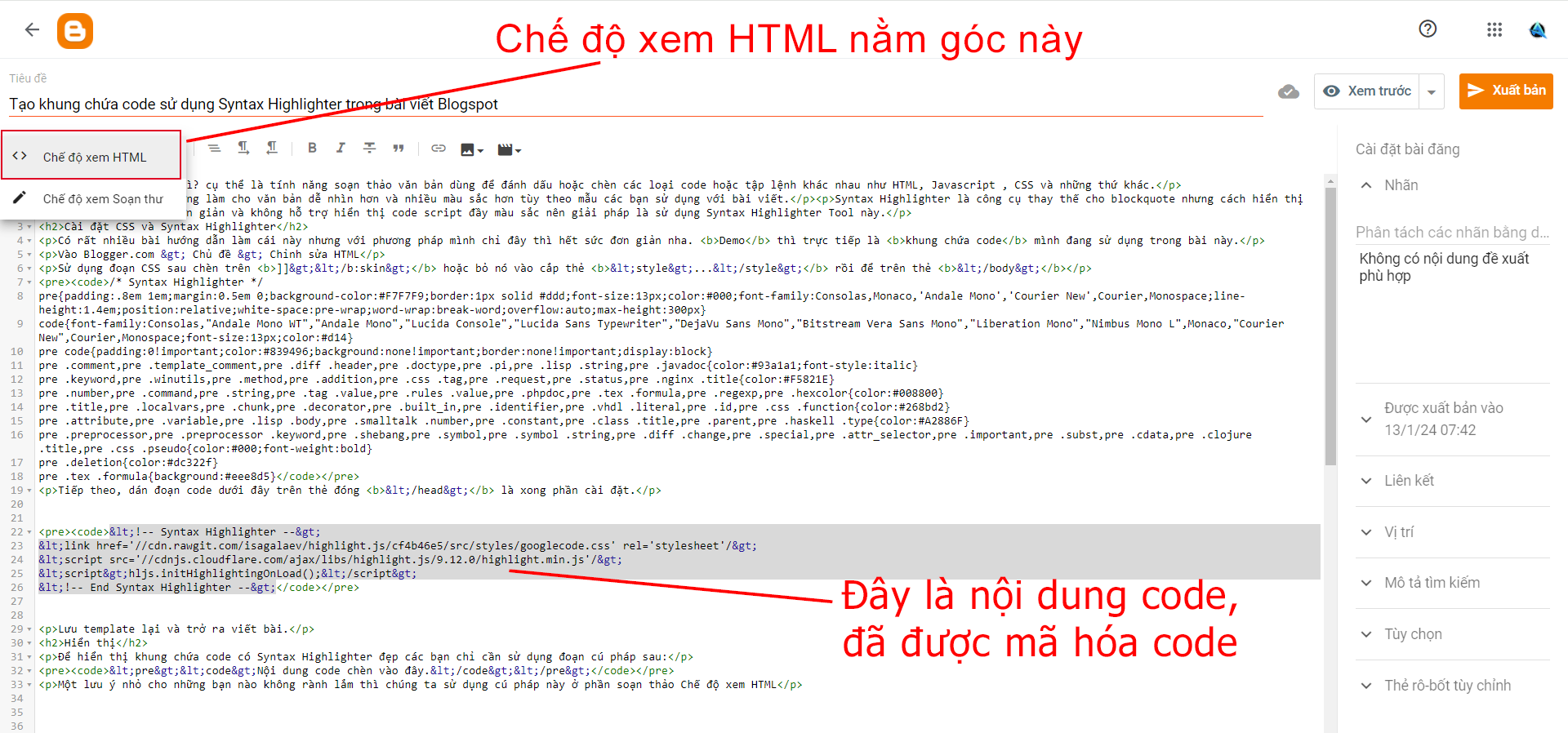
Vào Blogger.com > Chủ đề > Chỉnh sửa HTML
Sử dụng đoạn CSS sau chèn trên ]]></b:skin> hoặc bỏ nó vào cắp thẻ <style>...</style> rồi để trên thẻ </body>
/* Syntax Highlighter */
pre{padding:.8em 1em;margin:0.5em 0;background-color:#F7F7F9;border:1px solid #ddd;font-size:13px;color:#000;font-family:Consolas,Monaco,'Andale Mono','Courier New',Courier,Monospace;line-height:1.4em;position:relative;white-space:pre-wrap;word-wrap:break-word;overflow:auto;max-height:300px}
code{font-family:Consolas,"Andale Mono WT","Andale Mono","Lucida Console","Lucida Sans Typewriter","DejaVu Sans Mono","Bitstream Vera Sans Mono","Liberation Mono","Nimbus Mono L",Monaco,"Courier New",Courier,Monospace;font-size:13px;color:#d14}
pre code{padding:0!important;color:#839496;background:none!important;border:none!important;display:block}
pre .comment,pre .template_comment,pre .diff .header,pre .doctype,pre .pi,pre .lisp .string,pre .javadoc{color:#93a1a1;font-style:italic}
pre .keyword,pre .winutils,pre .method,pre .addition,pre .css .tag,pre .request,pre .status,pre .nginx .title{color:#F5821E}
pre .number,pre .command,pre .string,pre .tag .value,pre .rules .value,pre .phpdoc,pre .tex .formula,pre .regexp,pre .hexcolor{color:#008800}
pre .title,pre .localvars,pre .chunk,pre .decorator,pre .built_in,pre .identifier,pre .vhdl .literal,pre .id,pre .css .function{color:#268bd2}
pre .attribute,pre .variable,pre .lisp .body,pre .smalltalk .number,pre .constant,pre .class .title,pre .parent,pre .haskell .type{color:#A2886F}
pre .preprocessor,pre .preprocessor .keyword,pre .shebang,pre .symbol,pre .symbol .string,pre .diff .change,pre .special,pre .attr_selector,pre .important,pre .subst,pre .cdata,pre .clojure .title,pre .css .pseudo{color:#000;font-weight:bold}
pre .deletion{color:#dc322f}
pre .tex .formula{background:#eee8d5}Tiếp theo, dán đoạn code dưới đây trên thẻ đóng </head> là xong phần cài đặt.
<!-- Syntax Highlighter -->
<link href='//cdn.rawgit.com/isagalaev/highlight.js/cf4b46e5/src/styles/googlecode.css' rel='stylesheet'/>
<script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js'/>
<script>hljs.initHighlightingOnLoad();</script>
<!-- End Syntax Highlighter -->Lưu template lại và trở ra viết bài để setup phần hiển thị.
Hiển thị
Để hiển thị khung chứa code có Syntax Highlighter đẹp các bạn chỉ cần sử dụng đoạn cú pháp sau:
<pre><code>Nội dung code chèn vào đây.</code></pre>Một lưu ý nhỏ cho những bạn nào không rành lắm thì chúng ta sử dụng cú pháp này ở phần soạn thảo Chế độ xem HTML và code nằm trong khung chứa code đã được mã hóa code.
 |
| Chế độ xem HTML. |
Để mã hóa code trước khi chèn vào khung soạn thảo các bạn có thể sử dụng công cụ Mã hóa code tại đây: anhtrainang.com/p/ma-hoa-code.html
Lời kết
Với các bước thực hiện đơn giản trên các bạn đã có thể tạo được một khung chứa code hết sức bắt mắt cho bài viết của mình với chức năng Syntax Highlighter. Nếu có chỗ nào thắc mắc hãy để lại bình luận phía dưới nhé. Chúc các bạn thành công!


![[Telegram] Hướng Dẫn Các Lệnh Của Bot ROSE Dành Cho Group Cần Thiết Nhất](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpV1wZFX-k2MtuJ8xGu1CU3MPuAR4xVPs5rRkqOYjTZv1HZ8fFt0g0uqmThu58p8612vQWczqIDOsyQYVW6K9I7MiUrlHv2BTgSYHR3hf8b9g3goKgsT8vr92IhPAcnP6P5pOMDgcpsw/w100/IMG_20210327_212540_745.jpg)
![[Telegram] Hướng Dẫn Bot Rose Xóa Link Spam Kèm Theo Hình Phạt kick Khỏi Group](https://blogger.googleusercontent.com/img/a/AVvXsEgsIBU6NKKbnpmzJAFrOUvghg0owtdOXe22317AiPLt5338TvwLc87n2yto_2LDxtlHiIhhEFnDCjUl1mxXpL9O-PNx3adyEkHDOWrY6RTtsw04O6Z_9o600S8D2JuKIYkiI5EV_kX1YYxeCARJE0YBFeD3HDrS_250ljrNTlIYPGBOWOaw0K2X2A=w100)




![[Airdrop] Nhận Miễn Phí 100SFS Của Đội Ngũ MDRT](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6ym0AHxuB1lRxGBSN80rUXbOuYuDnD6N2cMRyBnw9-wDF-db2_D8g3S96hxbvQcIGUKB-f12CrH2ZmDgy9f8ta0iUFrA72fJ1AoIGY9_QuBWpVqv44s65eV0uLcuCfQbOBCZtoDZalQ/w100/Screenshot_2021-03-12-06-43-49-934_pro.cryptotab.android.jpg)

![[Telegam] Hướng Dẫn Tạo Bot Chào Mừng Cho Group Telegram](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi7R8cPV0taRButnSDIR3tJfQyahlZDqEp7Eel7W00KEs4_wcDu6j4pbHh476koAABoMu_n1lVMhIvRzai-1XFUmkE34HQMG5XWYUsBtUpDNV_cbDpjrdQfX71J-SBENSpI_D-rxGjAQ/w100/IMG_20210310_190817.jpg)
![[Telegram] Hướng Dẫn Xóa Dòng " X Jond The Group "](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJiKGp2fBbdRIfS5LyiaWNo4pdjNsStxVCHHZoZU40zOxMm4mWJmxeGpsnzXAB3mjsrhgEVUGGANWwoOZjZIgvNCsyHhzM3viBO5tLTvG7QShtMV_rmmsmdnAn0QPmIYnQsf0fG9VU5A/w100/IMG_20210812_134101.jpg)
